티스토리 뷰
티스토리 #1 스킨으로 변경하고 나니 스크롤을 내릴 때마다 따라 내려오는 헤더 영역이 눈에 거슬립니다.
특히 모바일에서 화면은 적은데 저렇게 일부 영역을 차지하면 보는 사람 입장에서 짜증이 날 것 같다는 생각입니다.
비슷한 이유로 구글 앵커 광고를 싫어하는 사람들이 있죠.
그래서 오늘은 헤더 부분이 보이지 않도록 설정하려고 합니다. 그럼 바로 시작할께요!
#1 스킨 헤더 안보이게 하기
#1 스킨 헤더 영역을 안보이게 하는 방법은 다음과 같습니다.
- 스킨편집 > HTML 편집 > CSS
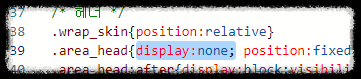
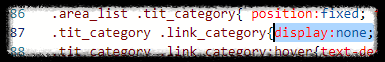
- 아래의 4군데 영역에 display:none; 추가




원래 4군데 영역에는 display:none; 이라는 속성값이 없는데, 혼동하지 않도록 수정 후의 모습을 캡쳐해서 올립니다. 위의 라인 번호 참고하셔서 똑같이 수정하면 더 이상 헤더 영역이 보이지 않습니다.
[수정전]

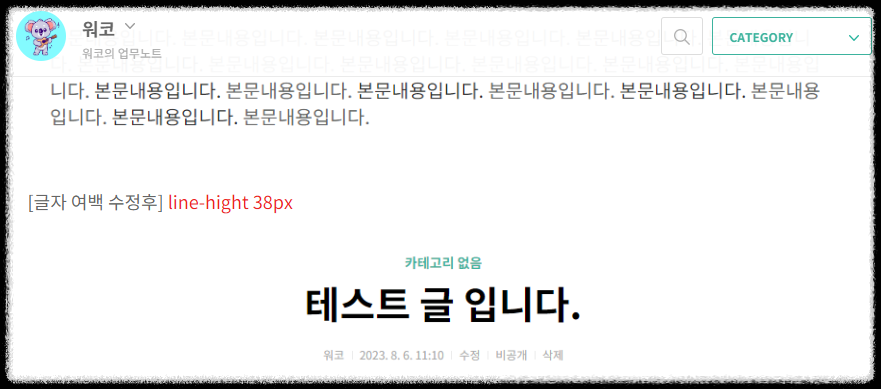
[수정후]

수정 후 더 이상 헤더 부분이 보이지 않는 것을 볼 수 있습니다.
개인적으로 저는 헤더 영역이 없는게 깔끔해보여서 수정한 것이니, 각자 취향에 따라 적용하시면 될 것 같습니다.
그럼 오늘도 행복한 하루 되세요!
상단과 마찬가지로 하단 영역을 숨기고 싶은 분들은 아래 글을 참고하시기 바랍니다.
티스토리 #1 스킨 댓글, 태그, 하단 푸터 영역 숨기기
#1 스킨 헤더 영역 숨기기에 이어 푸터 영역을 보이지 않게 설정하려고 합니다. #1 스킨 푸터 영역 숨기기 #1 스킨 푸터 영역을 안보이게 하는 방법은 다음과 같습니다. 스킨편집 > HTML 편집 > CSS 아
rightnowmind.tistory.com
