티스토리 뷰
티스토리를 하는 분들 중에서 #1 스킨을 사용하는 분들이 많아서 알아보니 스킨 자체가 가볍고 속도가 빨라서 많이들 선호하더라구요. 그래서 이번에 티스토리에서 제공하는 스킨 중에서 #1로 바꿔봤습니다.

처음에 스킨을 변경하면 설정해줘야 하는 부분이 있는데요.
저는 가독성을 높이기 위해서 본문 글자 사이즈와 여백을 조정하는 것이 중요하다고 생각합니다.
참고로 이 글은 #1 스킨 글자 사이즈와 여백을 설정하는 글입니다.
스킨마다 차이가 있으니 다른 스킨을 사용하시는 분은 구글에 [티스토리 + 스킨명 + 글자 크기 조정] 식으로 검색해보시기 바랍니다.
#1 스킨 글자 크기 조정
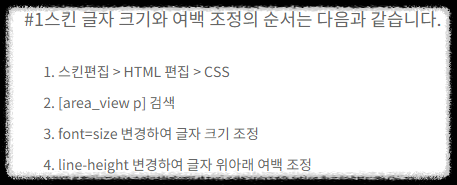
#1스킨 글자 크기와 여백 조정의 순서는 다음과 같습니다.
- 스킨편집 > HTML 편집 > CSS
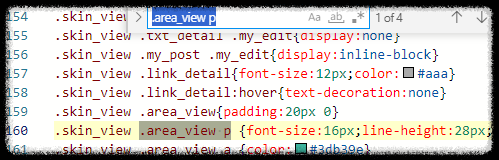
- [area_view p] 검색
- font=size 변경하여 글자 크기 조정
- line-height 변경하여 글자 위아래 여백 조정

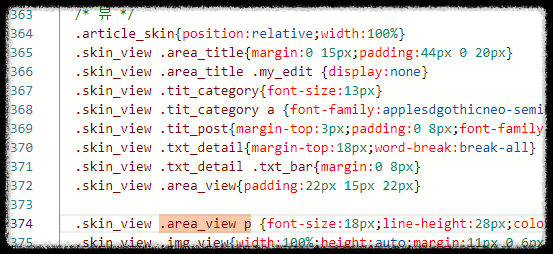
#1스킨을 처음 설치하거나 CSS를 수정한 적이 없으시다면 160번째 줄에 검색 결과가 나올 것입니다. 기본 폰트사이즈는 16px 인데, 이 숫자를 변경하여 글자 크기를 조절할 수 있습니다.
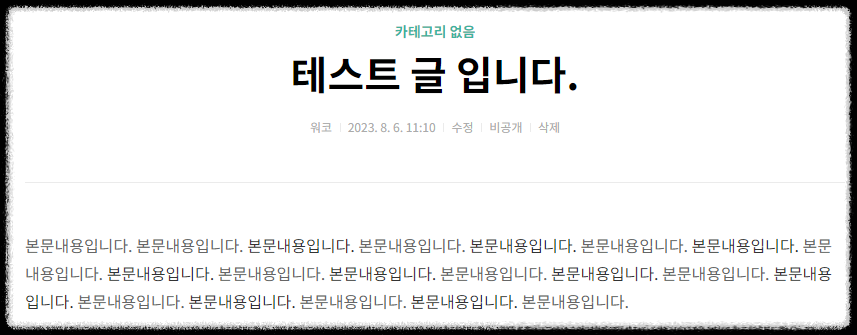
[수정전]

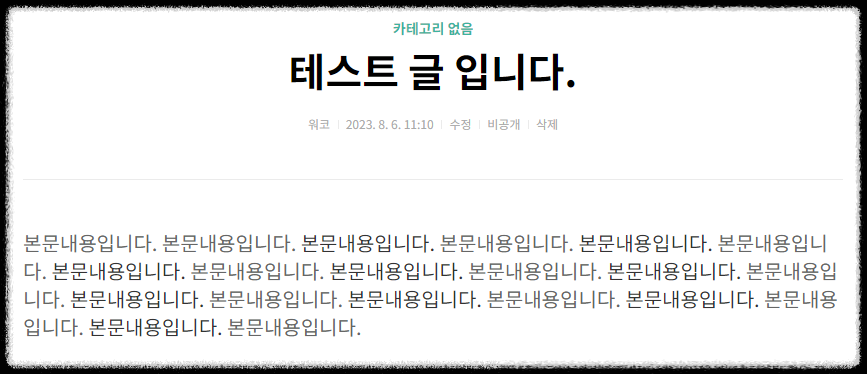
[글자 크기 수정후] font=size 20px

[글자 여백 수정후] line-hight 38px

수정전과 후 차이를 확연하게 보여드리기 위해서 px 크기를 크게 조절해봤습니다. 적절한 크기로 조절하여 글을 보는 사람의 가독성을 높여보세요.
모바일 글자 크기와 여백 조정은 여기서!
#1 스킨 PC와 모바일 설정을 둘다 해줘야 합니다. 모바일 글자 크기와 여백 조정은 앞에서 설명한 PC와 동일합니다. 다만 설정 라인은 아래와 같으니 참고하시기 바랍니다.

모바일 글자 크기는 374 라인의 font-size와 line-height 부분을 수정하면 됩니다.
목록 글자 크기 수정
#1스킨 목록 글자 크기 기본 14px 로 아래 화면처럼 매우 작습니다. 모바일에서 보면 답답할 수 있으니 목록 글자 크기도 수정하도록 합니다.

목록 글자 크기는 12번 라인에 있는 font-size 를 수정하면 됩니다.

이상 #1 스킨 글자 크기 및 여백 수정하는 방법에 대한 포스팅이었습니다. #1 스킨을 사용하시는 분은 참고하셔서 가독성 있는 블로그 만드시는데 도움이 되었으면 좋겠습니다.
이어서 티스토리 #1 스킨 제목 크기 조정하고 태그 변경이 궁금하신 분은 아래 글을 참고하세요.
티스토리 #1 스킨 제목(타이틀) 글씨 크기 조정 및 H1 태그 변경하기
티스토리 #1 스킨 본문 글자 크기 조절에 이어 제목 크기를 조정해보려고 합니다. #1 스킨 제목(타이틀) 글자 크기를 보면 조금 과하게 큰 경향이 있습니다. 글자 수가 많으면 보기 안좋을 것 같아
rightnowmind.tistory.com
