티스토리 뷰
#1 스킨 헤더 영역 숨기기에 이어 푸터 영역을 보이지 않게 설정하려고 합니다.
#1 스킨 푸터 영역 숨기기
#1 스킨 푸터 영역을 안보이게 하는 방법은 다음과 같습니다.
- 스킨편집 > HTML 편집 > CSS
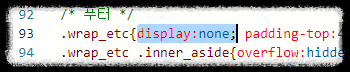
- 아래의 영역에 display:none; 추가

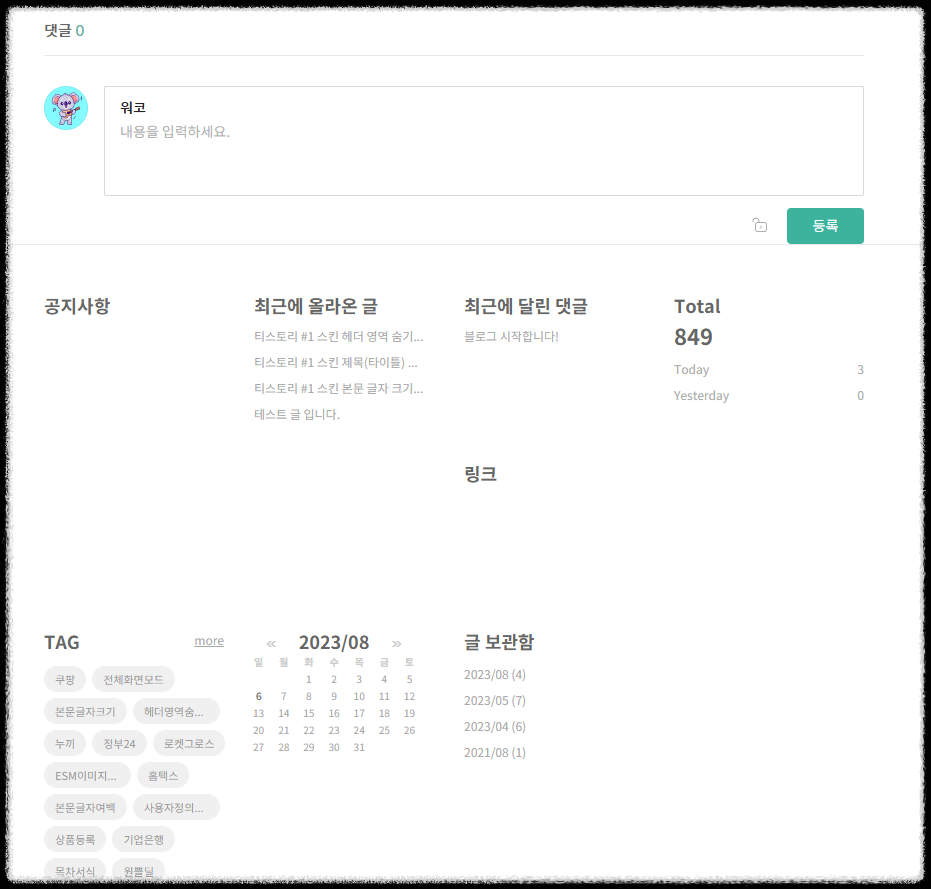
[수정전]

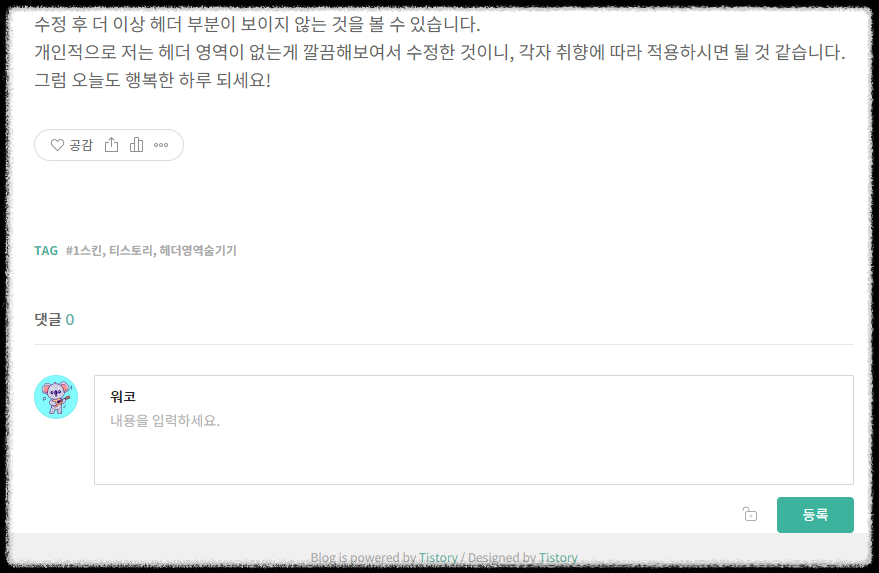
[수정후]

수정 전에는 공지사항, 최근글, 방문자수, 달력 등 여러가지가 표시되었는데, 수정 후에 댓글과 태그라인만 남아있는 것을 볼 수 있습니다.
댓글과 태그라인도 숨기기
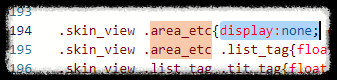
댓글과 태그 라인 숨기려면 아래 영역에 display:none; 을 추가하면 됩니다.


[수정후]

하단 영역을 보면 공감 버튼을 제외하고 보이지 않는 것을 볼 수 있습니다.
이렇게 수정하면 컨텐츠만 보이기 때문에 글을 보는 사람이 더 집중하는 효과가 있을 것 같습니다.
이상 티스토리 #1 스킨 하단 영역 숨기는 방법에 대해서 알아봤습니다. #1 스킨 수정하시는 분들에게 도움이 되었으면 좋겠습니다.
그리고 상단 영역 숨기는 것이 궁금하신 분은 아래 글을 참고하시기 바랍니다.
티스토리 #1 스킨 헤더 영역 숨기기
티스토리 #1 스킨으로 변경하고 나니 스크롤을 내릴 때마다 따라 내려오는 헤더 영역이 눈에 거슬립니다. 특히 모바일에서 화면은 적은데 저렇게 일부 영역을 차지하면 보는 사람 입장에서 짜증
rightnowmind.tistory.com
