티스토리 뷰
안녕하세요! 워코입니다.
오늘은 글의 가독성과 통일성을 위해서 자동목차 서식을 만들어봤는데요. 한번만 서식으로 만들어 놓으면 앞으로 글을 쓸 때 쉽게 적용할 수 있다는 점이 마음에 듭니다. 소스코드를 잘 모르더라도 천천히 따라하면 누구나 적용가능하니 찬찬히 따라해보세요. 그럼 자동목차 TOC 서식 만들기 정리해볼께요!
목차
1. 자동목차 코드 적용하기
1-1. TOC 파일 업로드
먼저 아래 파일을 다운로드 합니다.
티스토리 관리 > 꾸미기 > 스킨편집 > HTML편집

파일업로드 > 하단에 +추가
다운로드한 파일을 업로드 합니다.

1-2. HTML 코드 편집
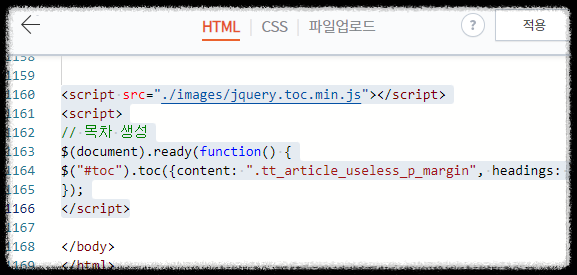
아래 코드를 복사합니다.
<script src="./images/jquery.toc.min.js"></script>
<script>
// 목차 생성
$(document).ready(function() {
$("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4,h5"});
});
</script>HTML편집
</body> 윗 부분에 복사한 코드를 붙여넣습니다.

1-3. CSS 코드 편집
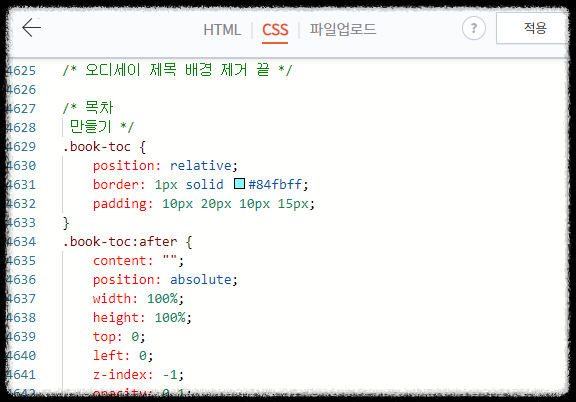
아래 코드를 복사합니다.
/* 목차
만들기 */
.book-toc {
position: relative;
border: 1px solid #7f7f7f;
padding: 10px 20px 10px 15px;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #7f7f7f;
}
#toc * {
font-size: 20px;
color: #000 !important;
}
#toc {
margin-bottom: 0;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: none;
margin-bottom: 10px;
}
#toc > li > a {
text-decoration:none;
}
#toc > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: none;
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: none;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}CSS편집
가장 하단에 복사한 코드를 붙여넣습니다.

CSS코드에서 목차 테두리 색과 두께, 글자색 변경이 가능합니다.
2. 목차 서식 만들기
2-1. 서식 쓰기
아래의 서식 코드를 복사합니다.
아래 코드는 제 스타일에 맞춘 것으로 원하는 대로 수정 가능합니다.
<p data-ke-size="size16">인사 / 글소개</p>
<div class="book-toc">
<p data-ke-size="size16">목차</p>
<ul id="toc" style="list-style-type: none;" data-ke-list-type="none"></ul>
</div>
<p data-ke-size="size16"> </p>
<h2 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #84FBFF 2px solid; margin: 5px 0px; border-left: #84FBFF 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26">1. 제목</h2>
<h3 data-ke-size="size23">1-1. 소제목</h3>
<p data-ke-size="size16">본문내용~~~</p>관리 > 콘텐츠 > 서식관리 > 서식쓰기

우측 상단에 HTML 모드 변경
복사한 코드를 붙여넣고 저장합니다.

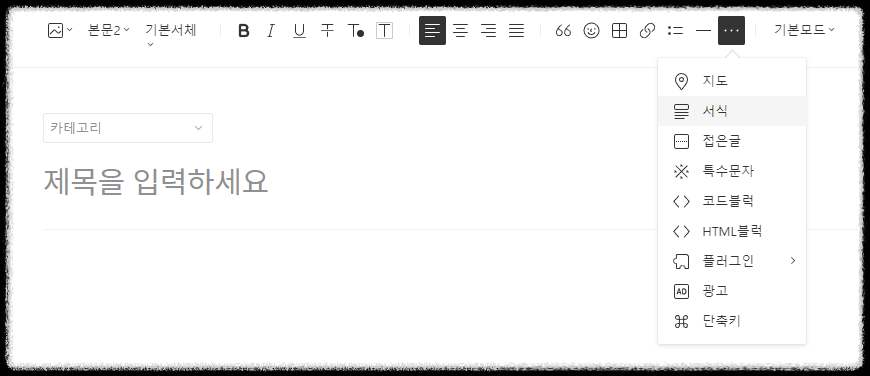
2-2. 서식 적용하기
글쓰기 > 점 3개 > 서식

저장한 서식을 불러와서 글을 작성합니다.
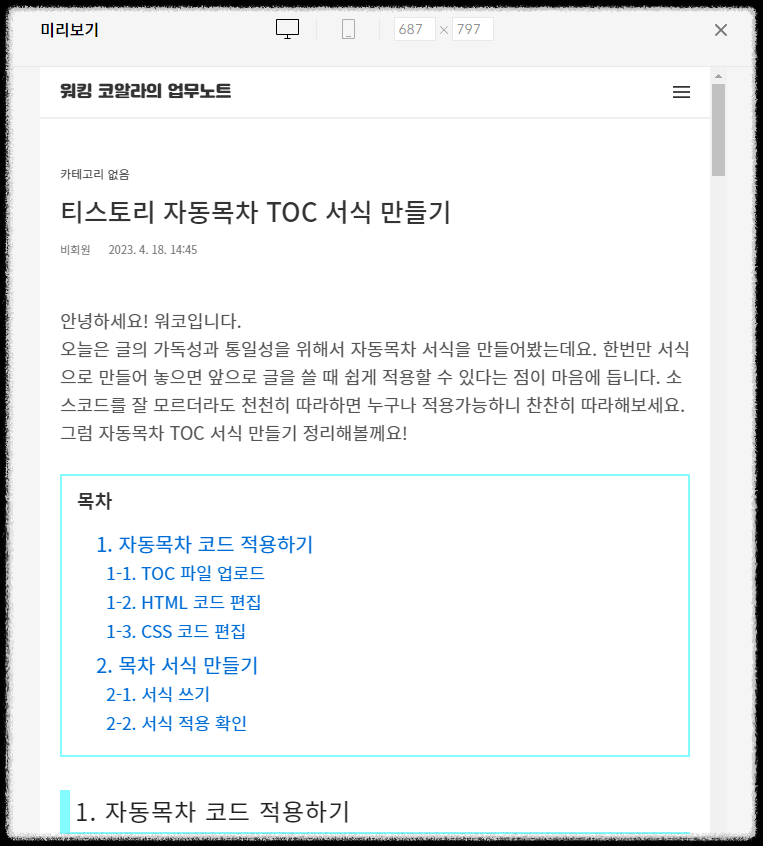
그리고 미리보기를 통해 자동목차 TOC 서식이 잘 적용되는지 확인합니다.

지금 쓰고 있는 글처럼 자동목차가 저절로 만들어 졌다면 셋팅이 완료된 것입니다. 제가 원하는대로 결과물이 잘 나온 것 같습니다. 그럼 자동목차 TOC 서식 만들기에 대한 글을 마무리할께요.
행복한 하루 되세요 :)
