티스토리 뷰
티스토리 글을 작성할 때 소제목으로 구분하면 가독성을 높이는데 도움이 됩니다.
그래서 오늘은 소제목 꾸미기 내용을 정리합니다. 한번만 적용하면 스킨을 바꾸거나 하기 전까지 한동안 신경쓸 필요가 없으니 이번 기회에 소제목 꾸미기 도전해보시길 바랍니다.
그럼 소제목 꾸미기 바로 시작해보겠습니다.
소제목 서식으로 작성했을 때 문제점
처음에는 소제목을 서식으로 저장해서 사용했는데, 이렇게 하다보니 2가지 문제가 있었습니다.
첫 번째 문제는 서식으로 적용하면 글마다 적용해야 하기 때문에 디자인이 바뀌거나 할 때 모든 글에 일일이 바꿔줘야 한다는 점입니다. 이거 굉장히 비효율적입니다.
저도 이제 글을 10개 정도 작성했는데.. 이 전에 작성한 글의 소제목 서식을 바꾸기가 너무 힘들어서 그냥 앞으로 쓰는 글에만 적용하기로 했습니다.
두 번째 문제는 서식에 h 태그를 적절하게 쓰지 않으면 구글 SEO 검색에 불리하다는 점입니다.

구글이 좋아하는 SEO 태그 사용은 아래와 같습니다.
- 글제목 = h1 태그
- 제목 1 = h2 태그
- 제목 2 = h3 태그
- 제목 3 = h4 태그
기본적으로 글 제목은 h1 태그를 사용하고 단 한번만 사용하는 것이 좋습니다. 그런데 티스토리 일부 스킨은 글 제목 태그가 h1이 아닌 h3가 사용되는 경우도 있습니다.
지금 사용하는 #1 스킨은 기본적으로 h3 태그를 사용합니다. 따라서 글 제목 태그를 h1로 바꿔주는 것이 좋습니다. h태그 바꾸는 것이 궁금하신 분들은 아래 글을 참고하시기 바랍니다.
티스토리 #1 스킨 제목(타이틀) 글씨 크기 조정 및 H1 태그 변경하기
티스토리 #1 스킨 본문 글자 크기 조절에 이어 제목 크기를 조정해보려고 합니다. #1 스킨 제목(타이틀) 글자 크기를 보면 조금 과하게 큰 경향이 있습니다. 글자 수가 많으면 보기 안좋을 것 같아
rightnowmind.tistory.com
그리고 글을 작성할 때 h2, h3, h4 태그를 순차적으로 사용하여 소제목을 작성하는 것이 SEO에 유리합니다.
글 제목 (H1)
- 소제목1 (H2)
- 하위 소제목1 (H3)
- 하위 소제목2 (H3)
- 소제목2 (H2)
글의 구성은 책에 목차와 같이 위와 같은 순서로 작성해야 글 노출에 유리하다고 합니다.
소제목 꾸미는 방법
#1 스킨에서 소제목을 꾸미는 방법은 다음과 같습니다.
- 스킨편집 > HTML 편집 > CSS
- [p2] 검색
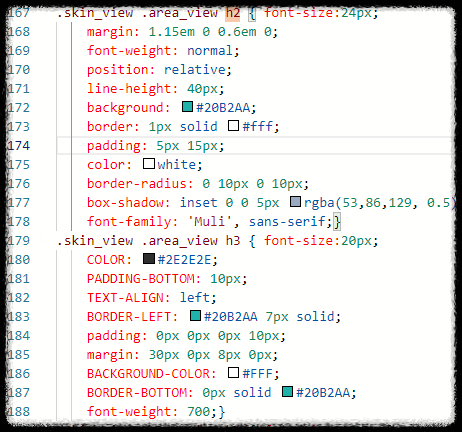
- 아래의 CSS 코드를 복사해서 h2 / h3 부분에 붙여넣기
.skin_view .area_view h2 { font-size:24px;
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
line-height: 40px;
background: #20B2AA;
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: 'Muli', sans-serif;}
.skin_view .area_view h3 { font-size:20px;
COLOR: #2E2E2E;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #20B2AA 7px solid;
padding: 0px 0px 0px 10px;
margin: 30px 0px 8px 0px;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 0px solid #20B2AA;
font-weight: 700;}
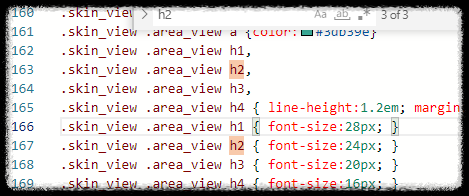
h2 검색하면 167, 168 라인에 있는 h2와 h3 라인을 복사한 css 코드로 변경합니다.

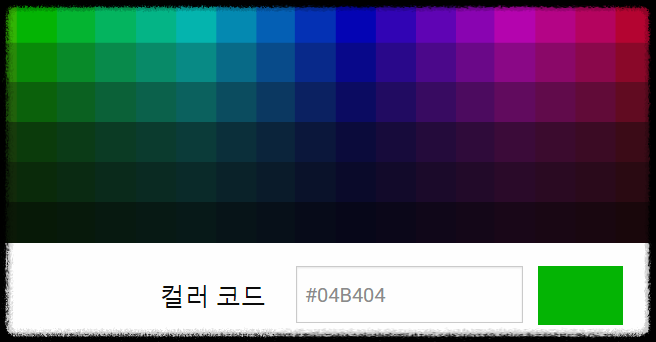
CSS 코드를 붙여넣고 아래의 HTML 색깔코드 색상표를 참고해서 글씨 색깔, 소제목 배경, 라인 색 등을 수정 변경할 수 있습니다. 위 코드 중에서 자주 사용하는 코드만 간단히 정리하니 한번 수정해보세요.
- backgound : 글씨 배경색
- border : 가장자리 두께 / 색깔
- padding : 글 안 여백
- color : 글자 색깔
- border-left : h3 왼쪽 라인 두께 / 색깔
- border-bottom : h3 아래 라인 두께 / 색깔
HTML 색상코드 값이 궁금하신 분은 아래 링크에 들어가셔서 확인하세요.

https://html-color-codes.info/Korean/
https://html-color-codes.info/Korean/
html-color-codes.info
[수정전]

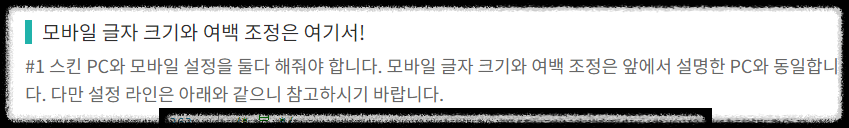
[수정후]
제목1 (h2) 사용 시

제목2 (h3) 사용 시

이렇게 소제목을 구분해놓으니 훨씬 눈에 잘 띄는 것 같습니다. 이 글을 읽는 분들도 똑같이 느끼실겁니다.
지금까지 티스토리 소제목 꾸미기에 대해서 알아봤습니다. 그렇게 어렵지 않으니 한번 도전해보시길 바라며, 오늘 글 마치겠습니다. 그럼 좋은 하루되세요!
