티스토리 뷰
티스토리에 작성한 글을 보면 링크 버튼이 있는 경우를 보셨을 겁니다.
이번에 저도 제 티스토리 링크 버튼을 만들어 보려고 합니다.
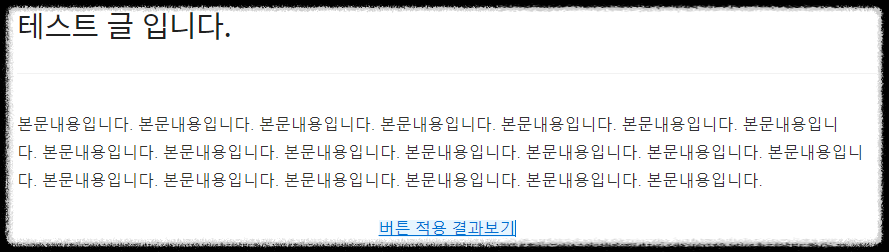
결과물 먼저 보여드리고 시작하겠습니다.

만약 결과물이 원하는 내용이라면 천천히 따라 읽어보면서 적용해보세요!
그렇게 어렵지 않습니다. 그럼 바로 시작하겠습니다.
티스토리 링크 버튼 만들기
1) CSS 코드 만들기
- CSS Button Generator 사이트에 접속
- 디자인 선택
- CSS 코드 얻기

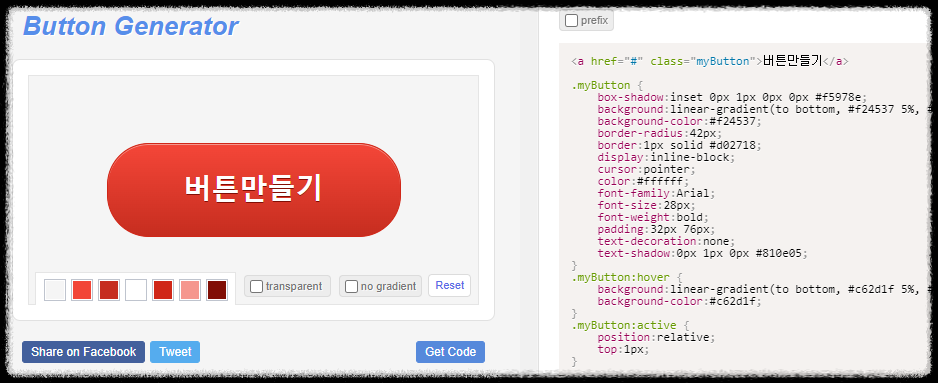
사이트에 접속하면 위와 같은 화면이 나옵니다.
좌측의 원하는 모양의 버튼 디자인을 선택합니다.
우측에 텍스트, 사이즈, 버튼 경계 등 세부적인 요소를 조정합니다.

버튼 디자인이 결정되면 버튼을 누르거나 버튼 아래 Get Code를 클릭합니다.
그러면 우측에 CSS 코드가 나옵니다.
CSS 코드를 복사해서 잠깐 메모장에 붙여 넣습니다.
2) 티스토리 CSS 편집
꾸미기 > 스킨편집 > HTML 편집 > CSS
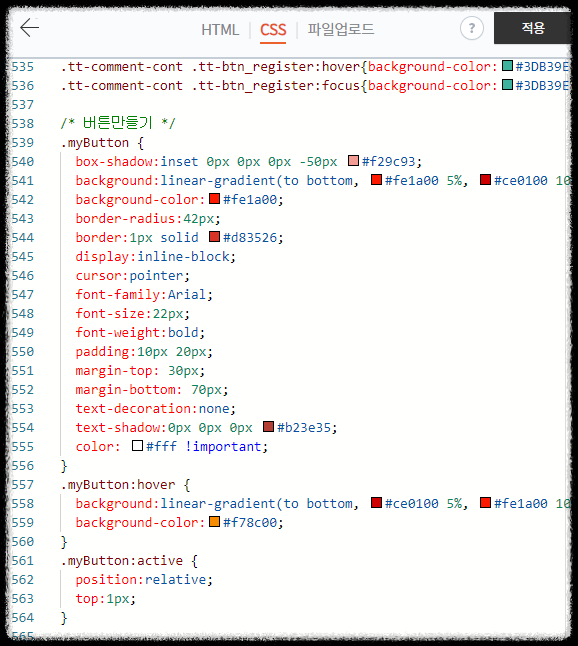
잠시 메모장에 붙여 넣었던 CSS 맨 아랫줄에 붙여 넣습니다.

아래 제가 사용한 코드를 함께 첨부드리니 필요하신 분은 그대로 복사 붙여넣기 하셔도 됩니다.
.myButton {
box-shadow:inset 0px 0px 0px -50px #f29c93;
background:linear-gradient(to bottom, #fe1a00 5%, #ce0100 100%);
background-color:#fe1a00;
border-radius:42px;
border:1px solid #d83526;
display:inline-block;
cursor:pointer;
font-family:Arial;
font-size:22px;
font-weight:bold;
padding:10px 20px;
margin-top: 30px;
margin-bottom: 70px;
text-decoration:none;
text-shadow:0px 0px 0px #b23e35;
color: #fff !important;
}
.myButton:hover {
background:linear-gradient(to bottom, #ce0100 5%, #fe1a00 100%);
background-color:#f78c00;
}
.myButton:active {
position:relative;
top:1px;
}여기까지 했으면 거의 다 끝났습니다.
이제 글을 쓸때 버튼이 필요할 때마다 불러올 수 있도록 서식을 작성하겠습니다.
티스토리 버튼 서식 만들기
1) 서식 만들기
서식관리 > 서식쓰기


서식쓰기에서 우측 상단 HTML 모드로 변경하여 아래 코드를 복사해서 붙여넣습니다.
<center>
<p data-ke-size="size16"><a class="myButton" href="https://www.naver.com/" target="_blank" rel="noopener">바로가기</a></p>
</center>제목은 알아보기 쉽게 버튼으로 저장해봤습니다.
티스토리 버튼 만들기 다 끝났습니다.
이제 글을 쓸때 서식을 불러와서 버튼을 삽입하면 됩니다.
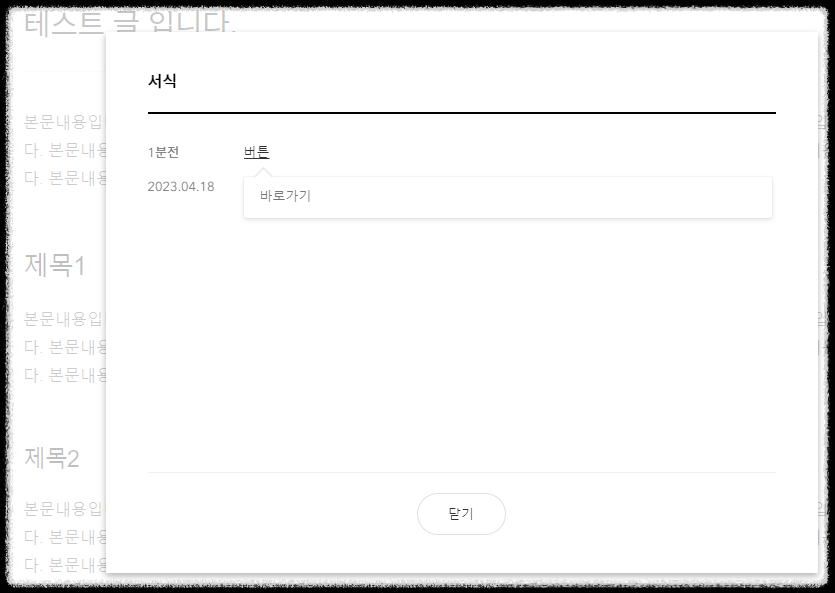
2) 티스토리 버튼 링크 적용 결과물


버튼을 누르면 바로가기 링크가 생깁니다.
링크에 연결할 사이트 주소와 글자를 수정하고 글을 작성하면 다음과 같이 결과물이 나옵니다.

단순히 글에 링크를 입히는 것보다 CSS 버튼으로 만들어 놓으면 조금 더 클릭하고 싶어지는 것 같습니다.
오늘은 티스토리 버튼 만들기에 대해서 알아봤습니다. 그렇게 어렵지 않으니 버튼을 만들고 싶으신 분은 하나씩 따라해보세요. 그럼 오늘 글 마치겠습니다. 좋은밤되세요!
